
Since smartphones and tablets were introduced and became popular several years ago, internet browsing is no longer confined to desktops. This change caused a revolution in web development and design, leading to the development of new technology, which aims to make websites easy to navigate and read on devices by reducing the need to scroll and re-size the screen many times. A website with this design is known as ‘responsive’ or mobile-friendly. Notably, large and pro-active organisations quickly adopted this technology with much success. Nowadays it has become critical for all businesses and organisations to have responsive websites and schools are no different. In this blog, I briefly outline some reasons why your school needs to have a responsive website.
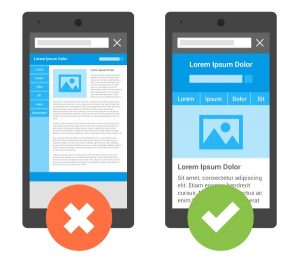
It provides the optimal user experience for your staff, current and potential families and in turn helps to positively contribute to your image. Let’s build on the example of the family moving to South Australia I used in my previous blog. The family is looking for schools near where they want to live, and will most likely conduct this search on their mobile. If your website is unresponsive, the text will be jumbled, the images won’t align or the family will have to scroll through long sections of text that read like an essay. This produces a frustrating experience and once again, creates a negative impression of your school.
Also, research shows that most internet browsing is done on mobile decices most internet browsing is done on mobile decices
The other reason to adopting a responsive website, is that it can increase traffic. In the past, the principals I have worked with have realised the great benefit of having a responsive website, as it has led to the increase in viewership and also improved their public image, and therefore, contributed indirectly to the increase in enrolments.
Finally, another benefit of adopting a responsive design is that it is cost-effective. While it is possible to have different versions of website, such as one for desktops and another for mobiles, having multiple versions increases maintenance costs.
So, I invite you to go and do a short test. Grab your mobile and search for your school and then answer this question: is your school’s website mobile friendly?
