Web Accessibility Tools: Screen Readers – 10 Free Tests
Screen readers are the ultimate tool web developers and web content editors need when following the accessibility guidelines. This tool is in fact a test: it assesses in great detail whether or not a page or website is accessible; for example, if identified, it will display messy or neglectful code written by developers. What is messy code? That’s a good question. It is the use of unused elements and erroneous tags when building a website. Such poorly written code is very common and is inaccessible.
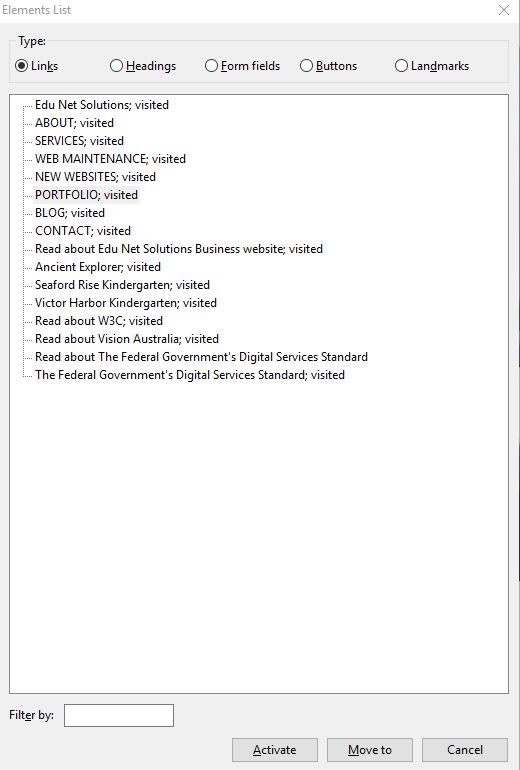
I have attached two screen shoots of the Edu Net Solutions website. One is for ‘Links’ and another for ‘Headings’. These screen shoots are an example of clean, ordered and logical succession of code. These are accessible.
I could show you a screen reader result from an inaccessible website but it would display that company’s name and that is unprofessional. However, I can carry out a free and confidential screen reader test for the first 10 readers that request it. To submit a request for your free screen reader test please fill out the form below.